ワードプレスを使用している人であれば、当然のように所持しているのが【テーマ】でしょう。
無料から有料と様々な性質を持ったテンプレートが用意してあり、自分好みのサイトを作っていることでしょう。
また、サイトを円滑に運営するためにもテーマの構成は親テーマから編集するのではなく、「子テーマ」から編集していくことも周知の事実かもしれません。
そんな中・・・
「このテーマは壊れています」を表記されたり
「あれ、子テーマが消えている」
という事例があったりすることがあるのです。
そして「あっ!バックアップ取ってなかったし・・・」という絶望同様な事態に陥る事もあったりします。
 ユキチ
ユキチ
このように「子テーマ」が急に消えてしまったり、「このテーマは壊れています」と表記されるシチュエーションは、主に「テーマのアップロード中や後」に多いです。
所有するサイトについても常日頃、最新版の仕様をキープしたいと考える人ばかりでしょうから、定期的に最新のバージョンのテーマをアップロードする事でしょう。
大概の落とし穴は簡単に解決できるので、焦らず落ち着いて処理してみましょう。
子テーマが無くなる状態の多くは最新親テーマをアップした際
大体削除していないはずの子テーマが消える原因は、最新版親テーマのアップ時に起こりやすいです。
基本的に子テーマは細かい設定を数多く入力しているテーマなので、そうそう簡単に間違えて消すはずもありません。
誰もが慎重に取り扱っているはずですしね。

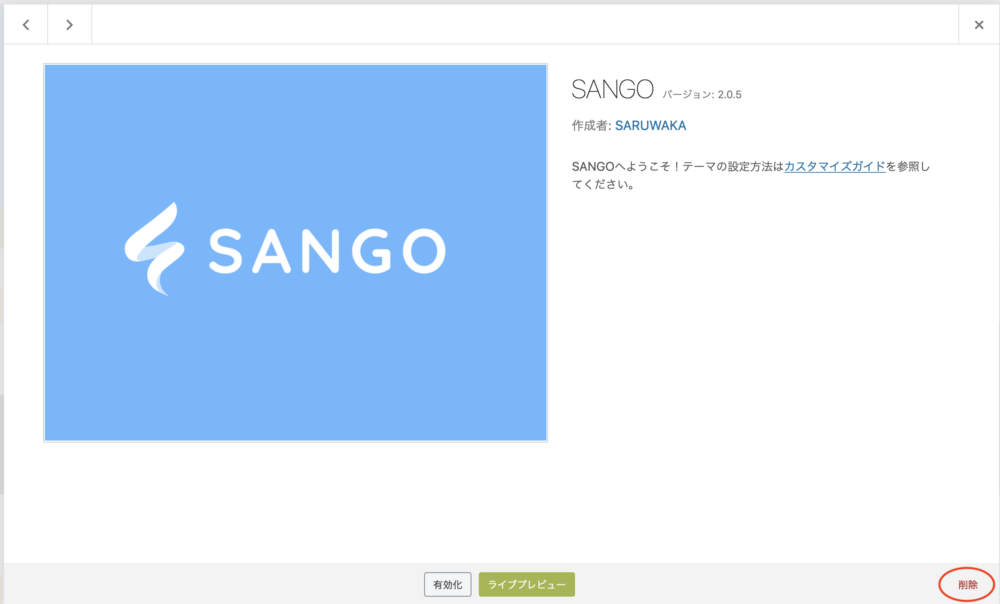
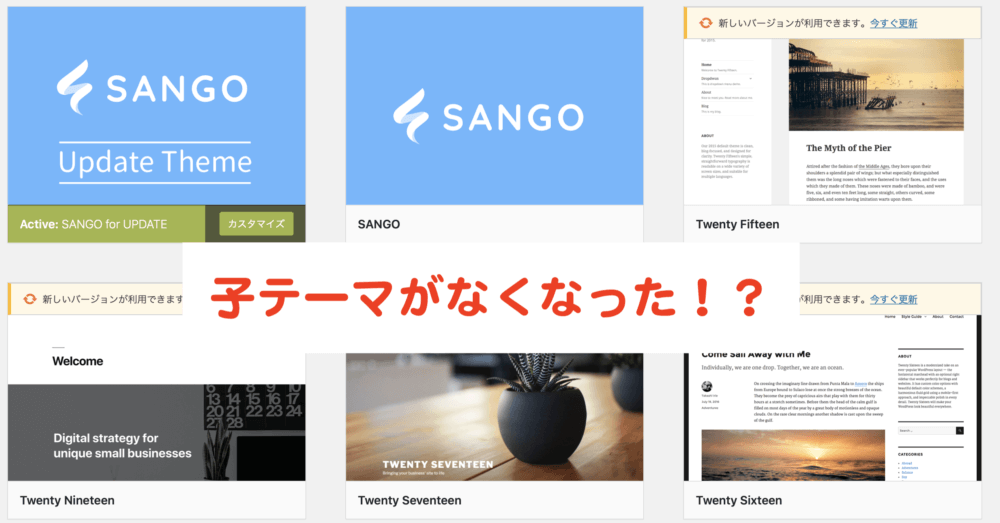
例えば、ボクの場合は「SANGO」というテーマを使用していますが、最新の親テーマをアップロードする際には、一旦元から設置してある古い親テーマを削除します。(外観→テーマから削除)

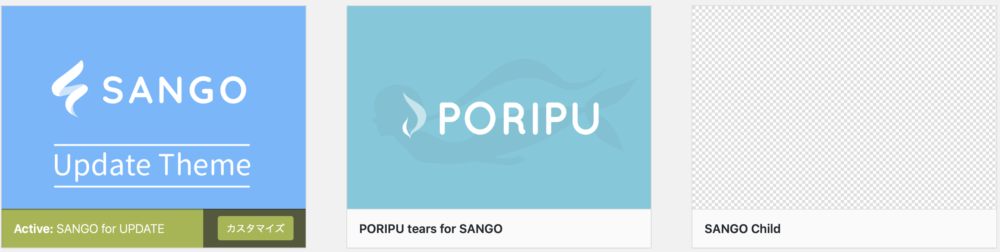
このように親テーマがなくなった状態になります。(左はアップデート用のテーマ・真ん中と右が子テーマです)
その後に、ダウンロードした最新版親テーマを外観→テーマからアップロードをかけます。
すると・・・

ご覧のように最新版のテーマをアップロードしたら何故か削除していないはずの「子テーマ」が消えてしまいました。
この文面を読んでいるあなたは、同じ現象が起こっているかもしれませんね。
「テーマが壊れています」と表記される理由
そして、外観→テーマエディターでテーマの選択欄から確認すると「子テーマ」は存在しています。
ただし、子テーマを選択して開くと・・・

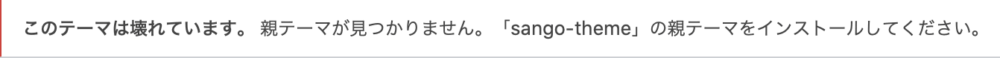
というように【このテーマは壊れています。親テーマが見つかりません。「sango-theme」の親テーマをインストールしてください。】というような、怖い表記がなされています。
簡単に解説すると、この子テーマに関連づけられている親テーマが見つかりませんよ!ということ。
ですので、壊れているわけではなく、見つけられないだけということです。
なので、絶対子テーマを消していないと自信を持っているあなた。安心してください。
原因はスタイルシート(style.css)の記述の間違いがほとんど
上記でも述べた子テーマが関連づけるべき親テーマを見つけられない理由の多くは、「スタイルシート(style.css)」の記述が原因であることがほとんどです。
わかりやすく簡単に解説していきます。
外観→テーマエディターから子テーマを選択します。
多くの方は子テーマは一つかもしれません。
次にスタイルシート(style.css)を選択。
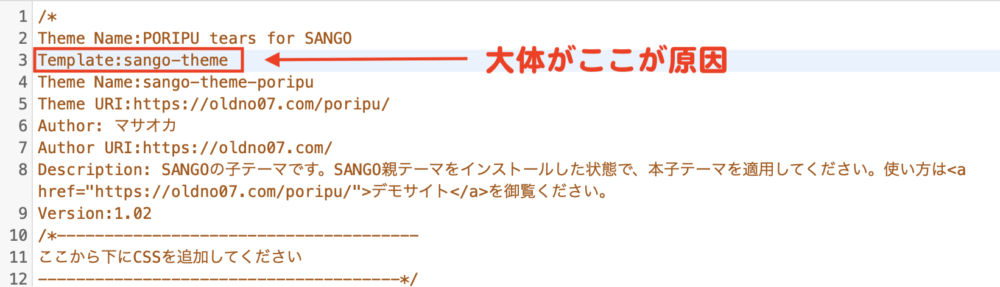
開いたページの上部のコードに問題があるケースが多いのです。
例を下に挙げます。

問題となる箇所は「Template」の部分です。
このTemplateの後の記述に誤りがあるケースが多いのです。

他の子テーマで見るとこんな感じです。
どう言う事かというと・・・ここのTemplateの意味とは、この子テーマに関連付いている「親テーマの名称」となります。
ありがちな過ちとしては、何度も最新版テーマをダウンロードしている影響で、新たなフォルダ名で保存されてしまうと言ったケース。
ボクのパターンで言うとTemplate名称が「sango-theme」を記述しているのに対して、実際にあるテーマ名称が「sango-theme-2」というパターンです。
複数回ダウンロードしている影響で、フォルダの名前を変えて保存してしまっていたのです。
修正方法は手入力でOK!
実際にこの過ちを修正するためには、直接手入力で修正して構いません。
ボクのように「tango-theme-2」である場合には、手入力で「-2」と入力すれば良いのです。
最後に保存するのを忘れずに!簡単ですよね。
そして、同ページを更新すれば「このテーマは壊れています」という忌々しい表記は消えているでしょう。
コレで本当に消えていないことが証明されましたね!
参考になった方は是非Twitterなど応援してくださいね。