2020年7月頭。
これまでワードプレス有料テーマ「SANGO」(PORIPU)を使用していましたが同じく有料テーマの「SWELL」に乗り換えました。
 ユキチ
ユキチSANGO(10,800円)+POROPU(3,980円)+SANGOサポーター(1,980円)の計16,760円をかけたけど、他のブログではSANGOを使っているものもあるよ!互いのテーマの良さもあるからブログの内容で使い分けてるぜ!
この「SWELL」とは「うねり」を意味しており、開発者の「了さん」が【あなたの人生がうねり始めますように。】という意味を込めて命名されたようです。もちろん良い意味です。
価格は有料テーマの中では高額の部類で【17,600円】
GPL100%のテーマで、複数サイトで自由に利用できるというメリットも後押しして購入を決断しました。
他の有料テーマからの乗り換えというと何かと不安がつきものですが、「SWELL」には安心して乗り換えができる材料も揃っていて、あらゆるユーザーに優しいシステム構築がなされています。
それも開発者の「了さん」のSWELLにかける変態的な愛情が物語っている物だと感じています。
そんな「SWELL」にテーマの乗り換えをした感想やメリットなど使用者のリアルな声をお伝えしたいと考えています。

アップデートも格段に多く、日々圧倒的な使いやすさを追求しています
SWELLの購入を決めた理由
実際にボクが「SWELL」のテーマ購入を決めた理由は以下の通りです。
- 使用者の評価の高い有料テーマだったから
- 複数サイトで利用できるから
- シンプルながらもデザイン性が高く現代っぽいから
- 開発者の「了さん」の熱意(アップデートが多い)
- SANGOからの乗り換えサポートプラグインがあるから
- ブロックエディターのカスタマイズ性が豊富
- 速度が速いと評判
- なんかかっこいい
また、SWELLを実装したブロガーの人のサイトもいくつか拝見して「いいなぁ」と思ったのも理由の一つです。
これまで使用していたSANGOのマテリアルデザインも雰囲気良かったので、あの雰囲気やデザイン性に合う他のブログはそのままSANGOを使っていたりもします。
さらに以下では、細かいメリットやSWELLの良いポイントを挙げていきます。
世間のSWELLの評価をまとめてみた
2019年にSWELLの発売がされてから、じわりじわりとその素晴らしさに共感する人が増えてきました。
ざっと検索エンジンやSNS中心に探ってみたのですが、「SWELL」を酷評している人は一人も居ませんでした。
それだけ、多くの人が触れて好感触だったということでしょうね。
特に多かったのが、SWELLにしてのPage Speed Insightsが優秀だったという声や、ブロックエディターでの作業が楽しいという声がダントツに多かったのです。
個人的にはPSIでの測定値は依然とさほど変わらなかったのですが、ブロックエディターでの操作性は慣れるとかなり楽しいです。これまでは、凝った表現ではHTMLをいじったりだとか、専門家でないと少々不安な作業もあったのですが、ブロックエディターは直感で自分の思い通りの表現が作りやすくて素晴らしいと感じます。
またブログだけでなく、アレンジ次第でコーポレートサイトも作成できる点もメリットです。
ワードプレスのこれからのスタンダード「Gutenberg」に完全対応
ワードプレスでは、2022年には「Gutenberg」(グーテンベルグ)での入力システムが世界標準となります。
一応「クラシックエディター」(これまでの入力システム)はプラグイン化などされ、保証はないけれど生き続けるようですが万が一の不具合などを考え、やはり新たな「ブロックエディター」の形は理解しておかなければと考えています。
SWELLはそんなワードプレスの未来を考え、「Gutenberg」完全対応となっています。
また、SWELLオリジナルブロックも用意されるなど他のテーマも真っ青の手厚いフォローをしてくれています。


感覚的にブロックエディターを使用できる。

オシャレ&可愛いデザインも豊富
ブロックエディターは最初は少し戸惑ったけれど、それほど時間がかからずコツを掴めました。
結構感覚的に操作ができるようになって、作業していて「なんか楽しいなぁ」と思える感覚にもなります。
なんせ複雑なコードを入力しなくても、このエディターだけであらゆるカスタマイズが出来るようになるんだから。
それもそのはず。開発者の「了」さんは「ブログを書くこと・サイトを作ることがどんどん楽しくなっていくようなWordPressテーマ」を目指しているようなので、その思いが表れていますね。
テーマのアップデートも結構頻繁にされているので、利用者の使い勝手がよくなるように昨日より今日、今日より明日といった具合で性能がアップしていくことでしょう。
SANGOからの乗り換えサポートプラグインを使える
既に他のテーマでブログ運用をしていて、SWELLに移行させる場合にも便利なシステムがあります。
SWELLでは安心して安全に、他ブログから乗り換えを行う人のために「サポートプラグイン」の用意があります。
SWELLの親テーマを導入した後にこのプラグインをダウンロード・有効化することで、過去のテーマで作った記事のデザイン性やショートコードをある程度維持させた上で、SWELLの機能へ変換させることが可能になるのです。
完璧に前のデザイン性から変換されるわけではなく、極力維持してくれるものです。

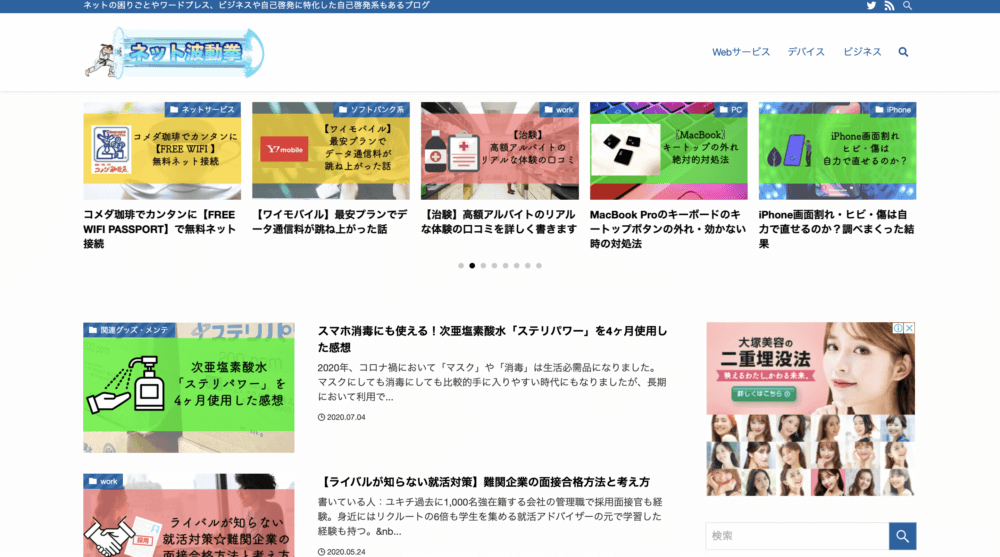
上記写真がSANGOのトップページで表示されていたレイアウト。
極力シンプルにしていたのでこんな感じです。

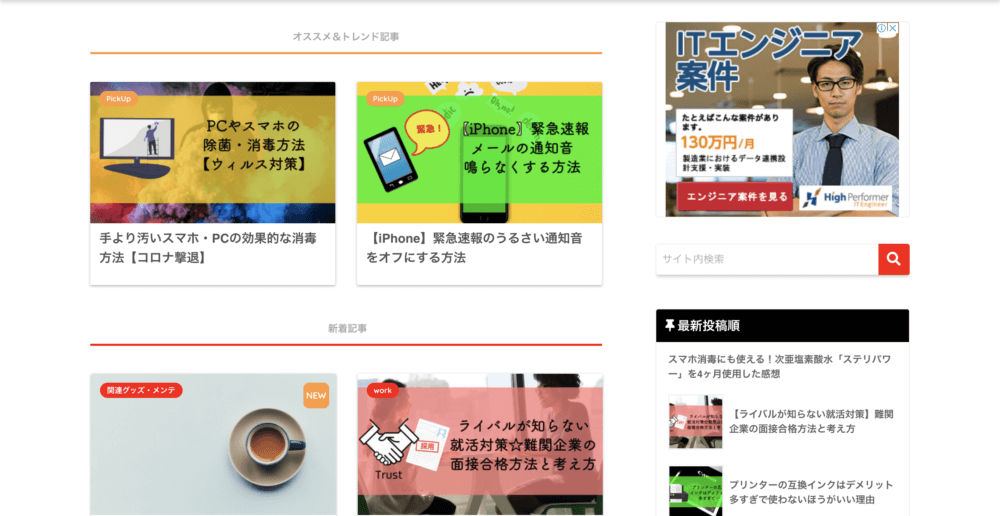
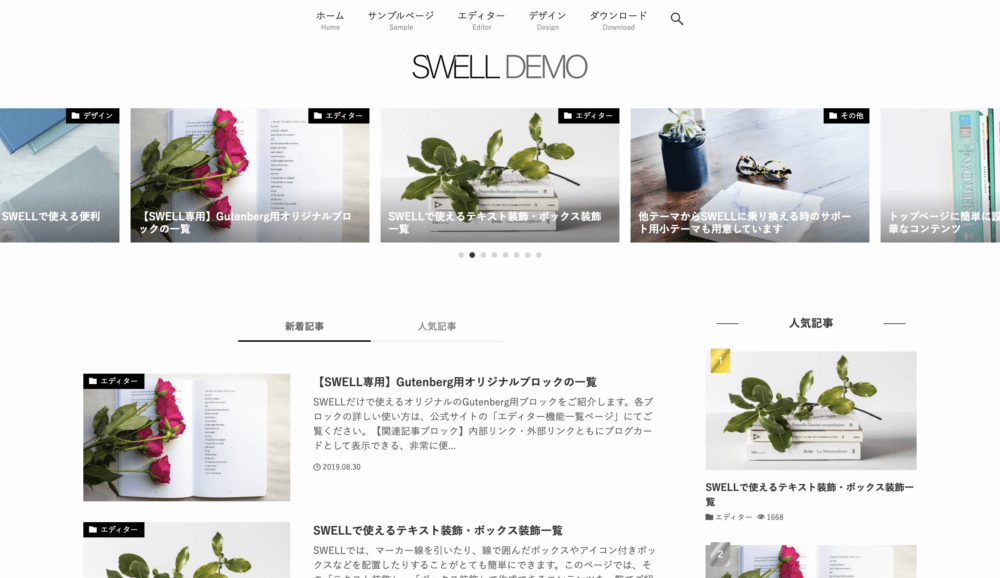
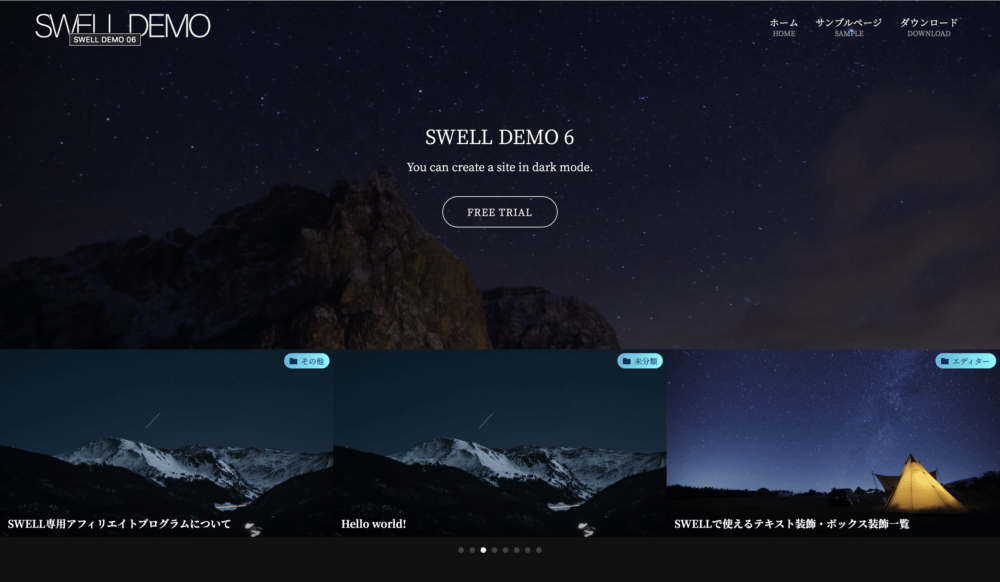
こちらがSWELLをダウンロード&有効化してスグのトップページ。
まだサポートプラグインを取り入れる前ですが、既にある程度整っていますね。

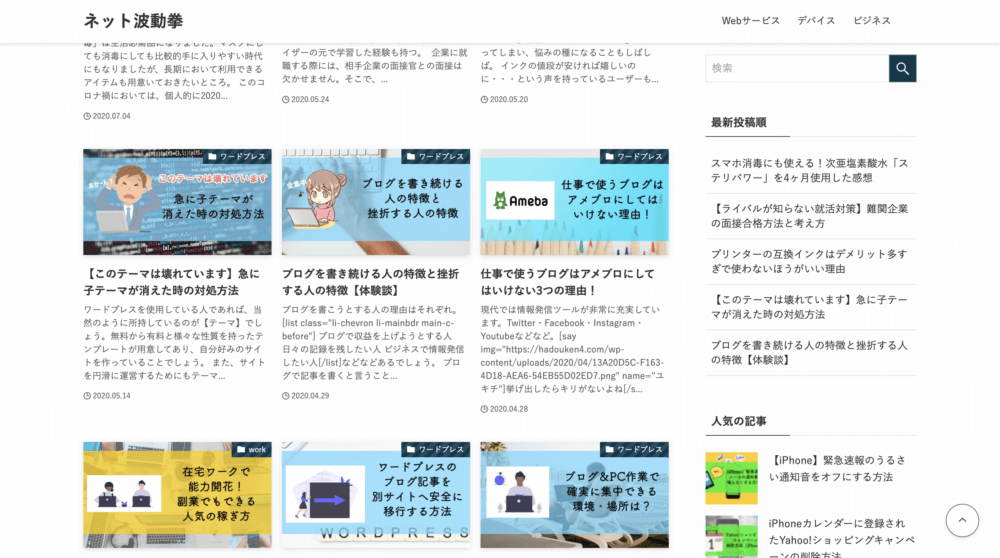
デフォルトのSWELLのページを下にスライドすると記事一覧の表示。
デフォルトでは3カラムで綺麗に整っていますが、長々と記事抜粋の文字が続いていてゴチャゴチャなイメージ。
 ユキチ
ユキチこの辺もカスタマイズして自分好みにできるから安心!
上のリンク先より他テーマからのサポートプラグインをダウンロードできます。
ちなみにどのテーマにサポートプラグインが用意されているか?以下の通りです。
- JIN
- SANGO
- STORK
- Cocoon
- THE THOR
これらのテーマを利用の方は是非サポートプラグインを有効化させましょう。
 通りすがりの人
通りすがりの人徐々に有効テーマも増やすらしいよー
なお、感覚的にSANGOからの移行で体感的にはパッと見で、引き継いでるなぁという感覚はありませんでした。

そして、色々触っていきブログのイメージが固まってきました。
シンプルにオシャレに分かりやすくをテーマに作ってみました。
ビジュアルテンプレートの用意もある
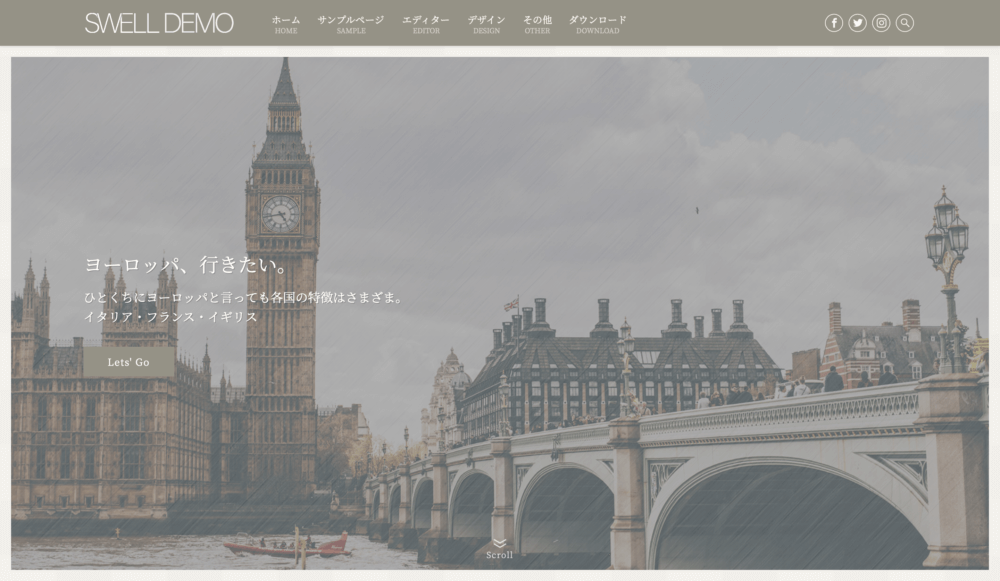
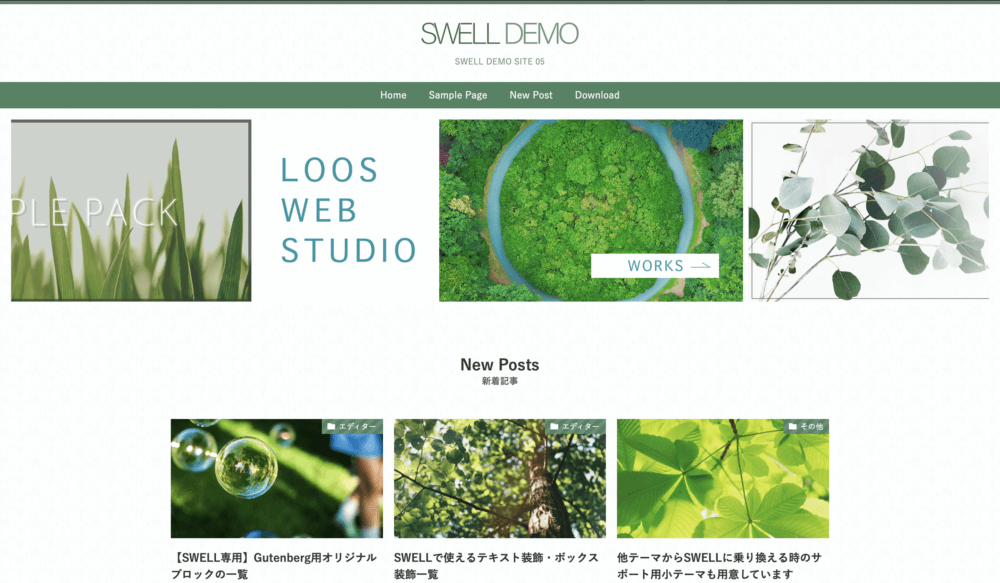
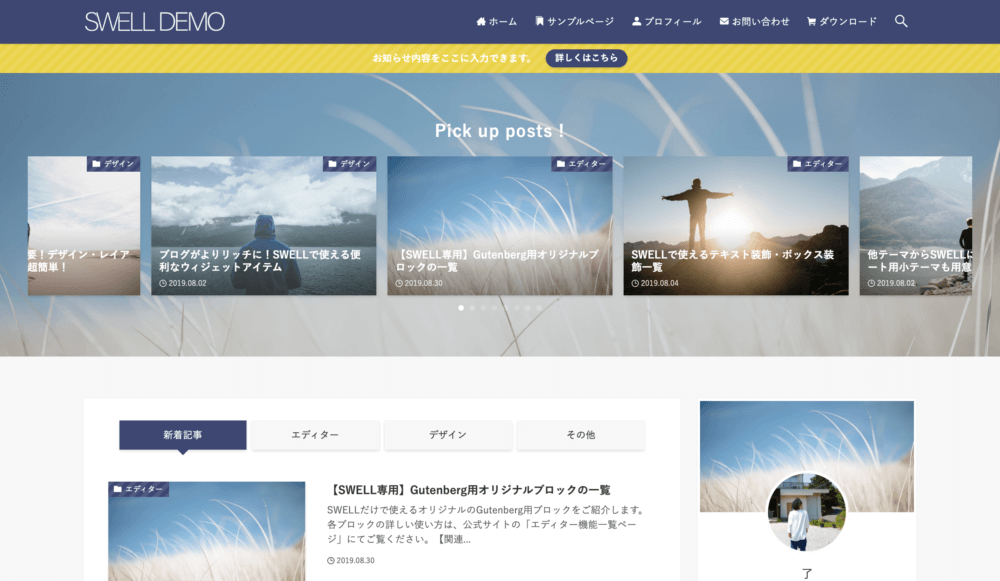
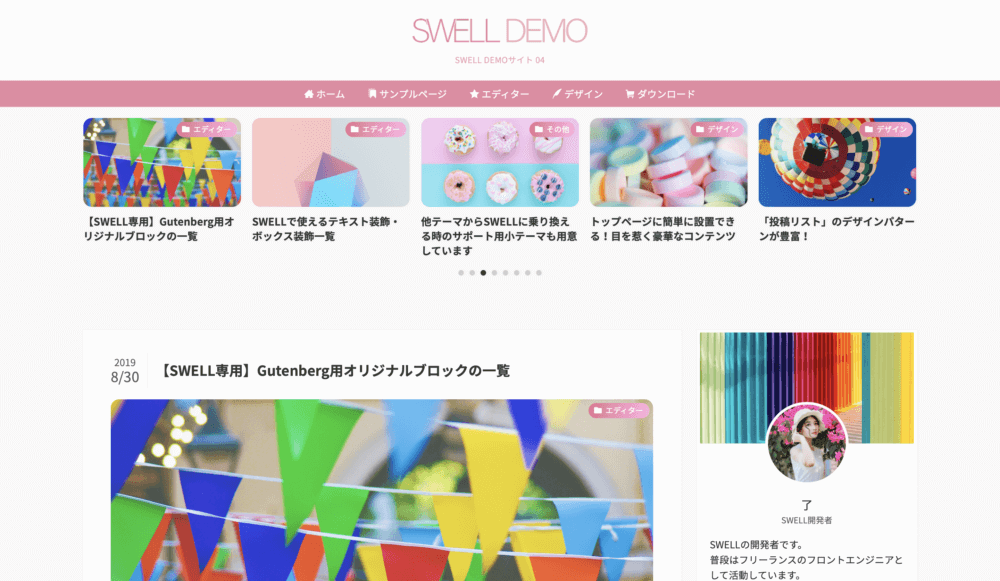
SWELLには開発者の了さんお手製の「DEMOサイト」が6種類用意されています。
もし自分の作りたいようなデザインがある場合には、最初にそちらをダウンロードすれば、基本の設定を完了してくれてあるブログサイトができてしまいます。(改行やリライトなどの手直しは必要)
好みのデモサイトがあれば、それに似せるための作業時間が削減できる有難いサービスです。
以下の6種類がデモサイトのテンプレートです。






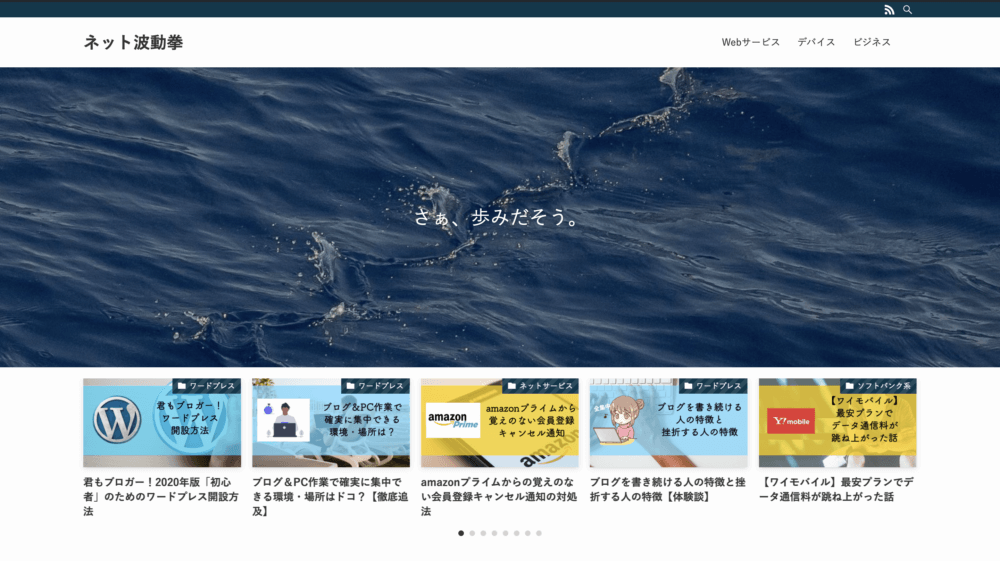
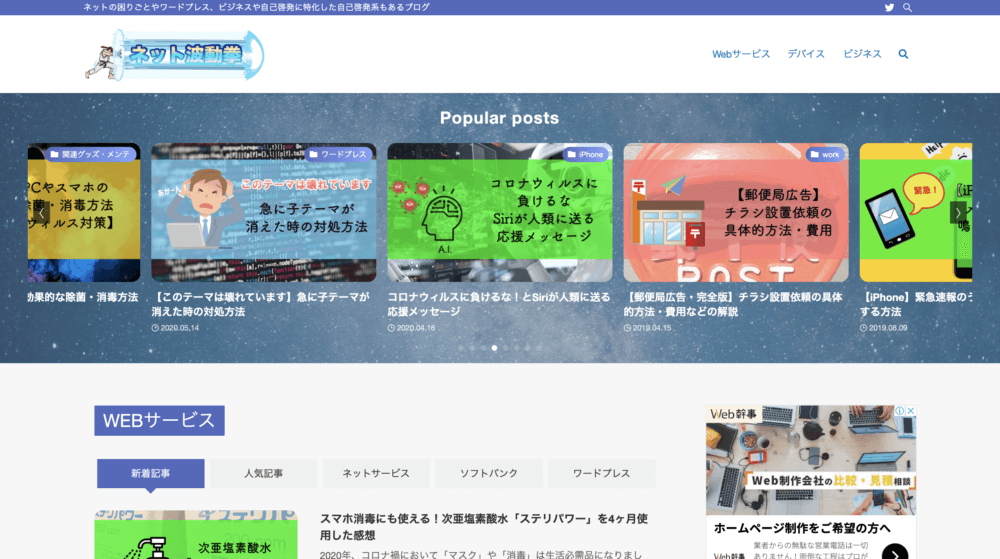
ちなみにこのネット波動拳では、DEMO2のデザインを軸にデザインをしています。
雰囲気を見る限り、ブログだけでなくコーポレートサイトも作れそうですね。

最終的にDEMO2からブログサイトを作り始めて、こんな感じのトップページに落ち着いてきました。
プラグインが多少スッキリ
プラグインは何個も何個もインストールし有効化をかけていると、サイト自体が重くなる傾向にあったり、プラグイン同士の互換性が悪くレイアウトが崩れたり性能が悪くなったりすることもしばしば。
プラグインは出来る限りシンプルにスッキリしたい所です。
 ユキチ
ユキチSANGOの頃はプラグイン22個も使ってたのだ!
 通りすがりの人
通りすがりの人ちょっと多いよねー。
SWELLでは、結構メジャーなプラグインでも不要とされるものも多いのです。
一重に、SWELLのテーマ自体が様々な性能を持ち合わせているが故の事でしょう。
SWELLの機能と被っているため不要なプラグイン
- 「Table of Contents Plus」
- 「Lazy Load」
- 「WordPress Popular Posts」
- 「Speech bubble」
- 「All in One SEO Pack」
SWELLと相性の悪いプラグイン
- 「Autoptimize」
- 「EWWW Image Optimizer」
- 「SiteGuard WP Plugin」
拘らないなら消しても良いプラグイン
- 「AddQuicktag」
- 「TinyMCE Advanced」
- 「WP Super Cache」
- 「W3 Total Cache」
- 「Jetpack」
そもそものSWELLの機能では、これらの要素を踏まえたパフォーマンスがある程度実現できます。
拘らないなら消しても良いプラグイン以外は、特別なことがない限り停止&削除でも良いでしょう。
 ユキチ
ユキチプラグイン16個まで抑えることに成功したぜぃ!
なお、SWELL開発者の「了さん」推奨のプラグインもあるので20個くらいまで増えました。
アレンジ自在!出来ないことはない?自由度の高さ
結局、ブログを作っていて一番思っていることは「出来ないことはないんじゃない?」ということ。
今までは、他のブロガーさんのブログのデザインを見ていて、自分には難しいかなぁ…なんて思うこともあったけどSWELLならばブロックエディターを弄りまくるだけで、同じようにアレンジができてしまう。
 ユキチ
ユキチ慣れれば慣れるほど楽しくなるよ!
デメリットも語るよ!
メリットは多いのは間違い無いです。
テーマをSANGOから乗り換えてみてのデメリットもあります。
改行ができていない
実際にテーマを移行させた後で既存の記事を確認してみると、改行すべきところで出来ていないことがありました。
移行のさせ方が悪かったのかは分かりませんが、適度な余白を作るための改行が無くなっていて文章が詰まっていることがありました。
要はリライトや中身の確認は必要ということです。
おそらくこれまでクラシックエディターで運用していた人が、ブロックエディターに変更をかけると改行が反映されなくなる可能性があるので、クラシックエディターのままで構わなければ、記事内の改行は反映するでしょう。
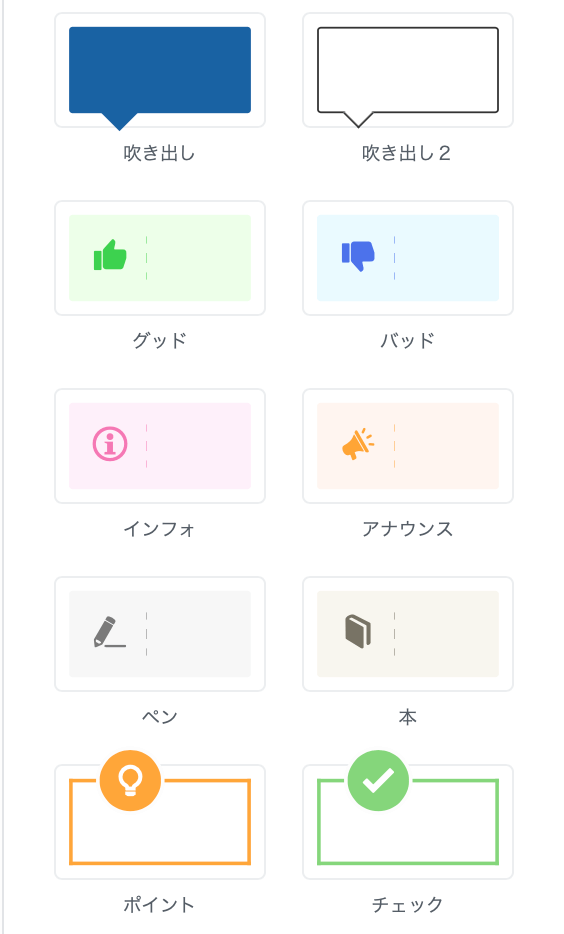
吹き出しが反映していなかった
吹き出しについてキャラや文章は問題ないのですが、吹き出しの枠の部分が反映していないこともありました。
この辺もリライトのタイミングで修正が必要になりました。
リライトが少し面倒(特に改行)
リライトは上記でも述べたように必須ではあります。
ただ、規模が大きければ大きいほどその見直しは労力がかかるのでは無いかと思います。
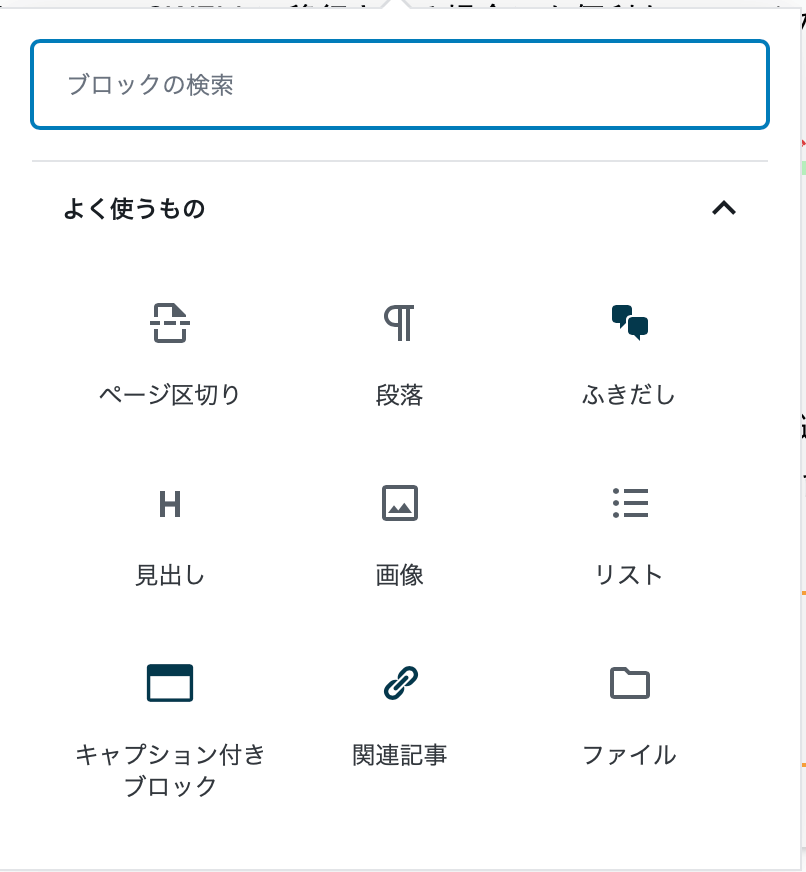
ブロックエディターではクラシックエディターと違い「改行」の手順が違います。
ブロックエディターでの改行の方法は「スペーサー」というブロックツールを使うのです。


スペーサーはブロックツールのレイアウト要素の中に入っているツールです。
ポイントとしては、1行くらいの改行であればピクセル値の高さを20に設定すればOKです。
スペーサーは感覚的に改行を実現できるツールです。でも少しめんどいかな。
利用者限定の専用フォーラムで疑問解決
SWELLを購入すると、利用者(購入者)限定の専用フォーラームに招待してくれます。(Slackのオンラインコミュニティ)
まだネットでの検索では求めている情報が拾えないこともあるのですが、オンラインコミュニティに入れば利用者の情報がたくさんあり、様々な過去の質問や回答が検索できます。
 ユキチ
ユキチもちろん分からないことは聞いてもOKだぜー!
どこまでも利用者目線で、手厚いフォローをしてくれる了さんに感謝ですね。
公式案内ページもご覧下さい!
実際に購入を検討しいている方は是非、公式の案内ページもご覧下さい。
一番細かく基本情報が掲載されていますよ。

アップデートも格段に多く、日々圧倒的な使いやすさを追求しています



