ワードプレス有料テーマ「SWELL」。
2019年の発売開始以来、多くのユーザーから絶大な信頼を得ている優れたテーマ。
このSWELLの大きなポイントは「ブロックエディター」完全対応ということ。
ワードプレス5.0から標準搭載となった入力システム。
これまでブロックエディターの入力システムに戸惑い、仕方なくクラシックエディターを使用している人も2022年を境に使用不可になります。
慣れるまでには大変なところもよりますが、2022年を境にクラシックエディターの運用も引き続きできるか?という確証も完全には得られなく、これからの未来は「ブロックエディター」が世界的な主流となることが間違いでしょう。
ブロックエディターを使用するメリット
- 今後の未来におけるスタンダードになる
- 直感的に操作できる
- 慣れると超楽しい
- CSSやMTMLについて疎い人でも楽勝
- 一行一行丁寧に記事が書ける
ブロックエディターを使用するデメリット
- 今まで慣れてきた入力方式ができなくなる
- 使用感がかなり変わるので、記事を書く時間がかかる。
新たなブロックエディターを使用することに対する「メリット」「デメリット」を天秤に掛ければ、間違いなくメリットの方が大きいでしょう。
私としてもブロックエディターは絶対おすすめです。

ネット波動拳ではSWELLを使用しています。
ブロックエディターに慣れるコツは6つ
ブロックエディターに慣れるにはそれほど多くの時間はかからないでしょう。
ある程度のコツを押さえてしまえば、自由自在に文章のアレンジが効くようになります。
ブロックエディターに慣れるコツとして、大きく分けると6点あります。
以降でその6点のコツをわかりやすく触れていきます。
ブロックエディター不安だなぁ…と言う方は、この記事を読んでいくことで悩みがクリアになるでしょう。
他のテーマを利用している人も是非、この機能を比較してみては如何でしょうか?
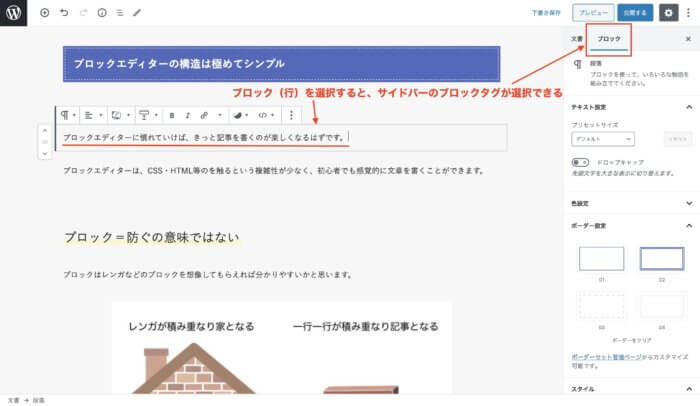
エディターの構造は極めてシンプル
ブロックエディターに慣れていけば、きっと記事を書くのが楽しくなるはずです。
ブロックエディターは、CSS・HTML等のを触るという複雑性が少なく、初心者でも感覚的に文章を書くことができます。
ブロック=防ぐの意味ではない
ブロックはレンガなどのブロックを想像してもらえれば分かりやすいかと思います。

言うならば「一行」が一つのブロックとなり、改行も一つのブロックとなります。
個人的な感覚ではブロックエディターの方が構造上、記事自体が丁寧になる感覚があります。
以下ツイートは開発者の「了」さんのブロックエディターの使用感です。
こんな風に直感的な操作で、スグ綺麗な文章構成が作れてしまいます。
改行(スペーサー)を多用
改行はとても大切です。
見やすさを考えた上で、記事を書いていく中での必須のアイテムとなります。
スペーサーを使わず改行すると、行間が詰まって見にくくなります。
クラシックエディターからブロックエデェターに移行すると「改行方法」が変わります。
改行を作ることをブロックエディターでは「スペーサー」と呼びます。

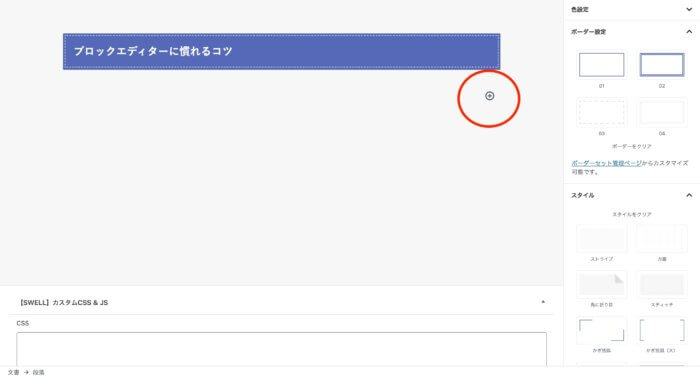
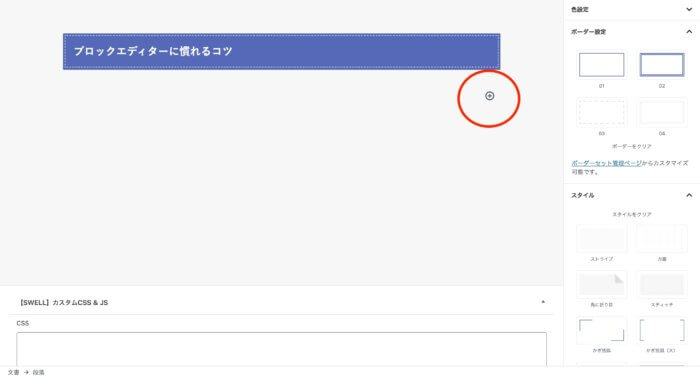
基本的に改行は編集エリアの中の「+マーク」の中にあります。

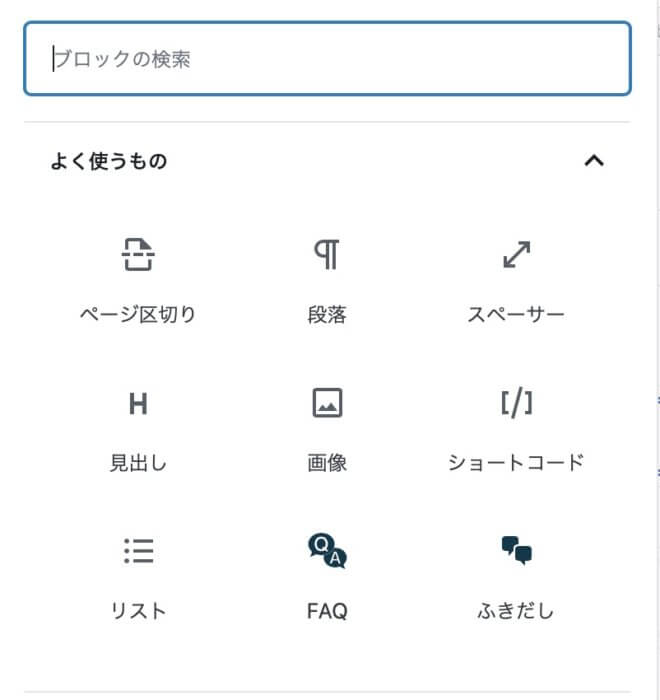
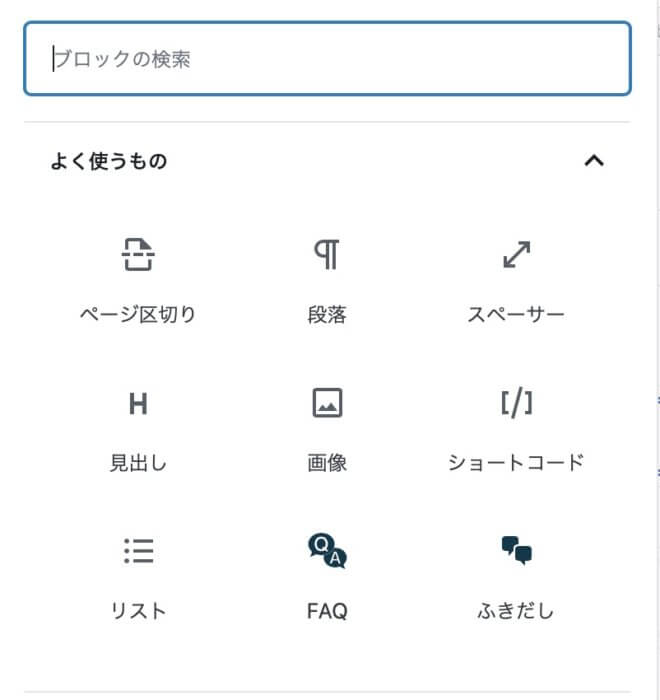
+マークをクリックするとウィンドウが開き、使用したいアイテムを選択できます。
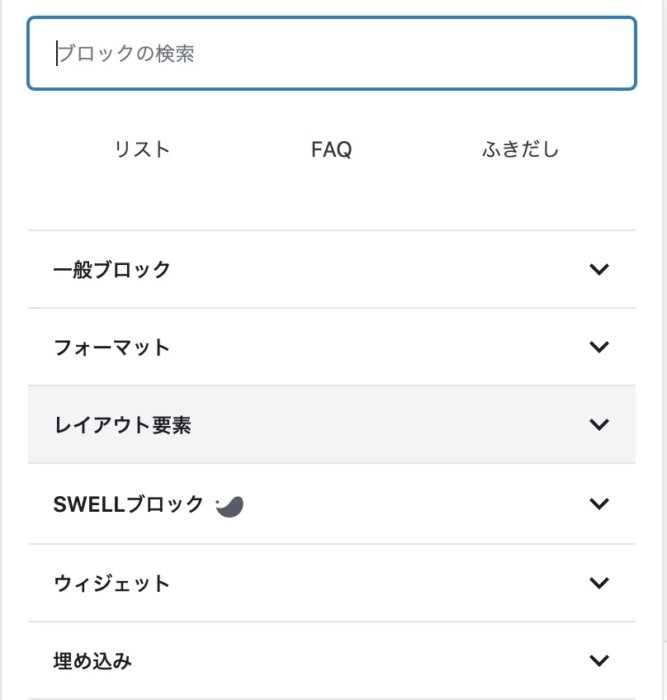
スペーサーは「レイアウト要素」の部類に入っていますが、頻繁に使えば見開きで出るようになります。

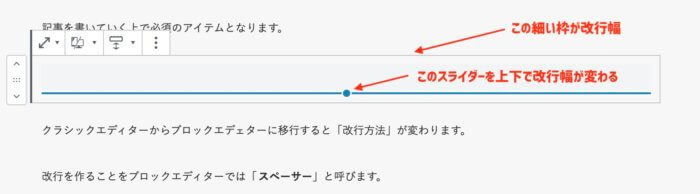
スペーサーは上図の通り、青いスライダーを上下に動かすことで好きな改行幅にできます。
一番狭い幅が一行サイズとなります。
以前よりも多少時間はかかる可能性がありますが、改行も一つのデザインですから丁寧に。
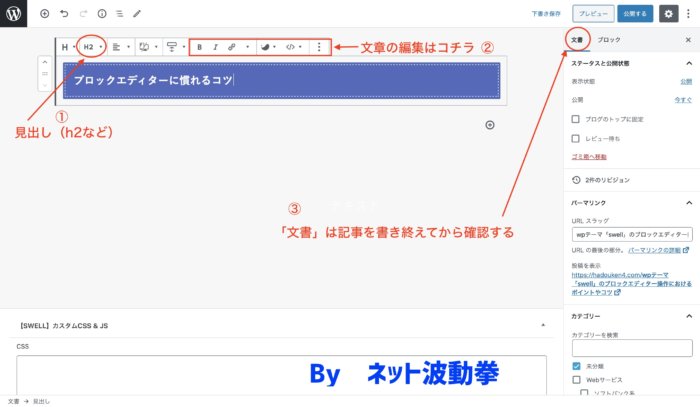
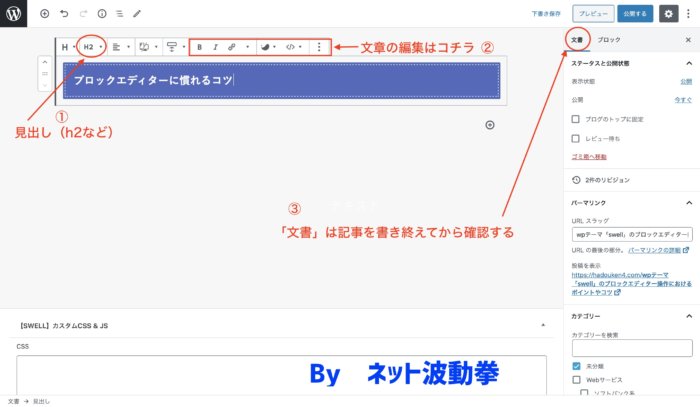
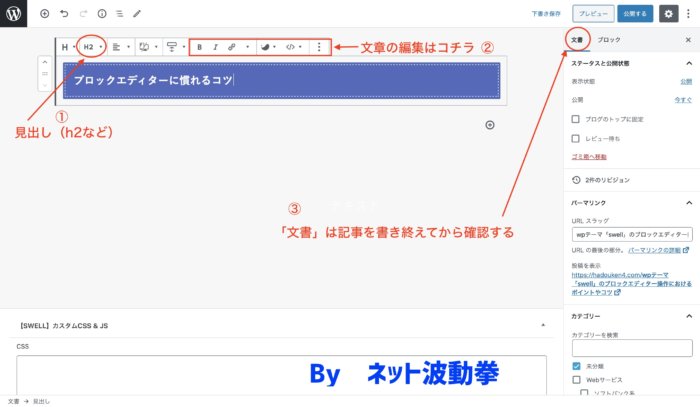
見出しは簡単だけど忘れずに

見出しの付け方はシンプルで非常に簡単。(文章を選択して、上図の①の場所にあります)
以前までのクラシックエディターと同様の簡易さ。
見出しは文章の構造を検索エンジンにも読み手にも分かりやすくするメリットがあります。
文章の編集も上部バーから簡単にできる

ブロックエディターに慣れるために「文章の編集方法」も重要です。
文章を入力すると、上図の②のように編集バーが出てきます。
この辺のバーのアイテムには…
- 太文字
- 文字斜体
- リンク先設定
- 文字色
- 背景色
- マーカー線
- フォントサイズ変更
- 記事内広告
…など文章を作っていく上でのアクセントが設定できます。
特にたくさん使う箇所は赤枠で囲んだ部分になるかと思います。
 ユキチ
ユキチ文章を入力しながら感覚的に編集ができるぜ!
サイドバーの「文章」タグは後回し

続いて、文章タグについて。
編集を始めると、上図③の箇所(編集画面サイドバー)にある「文章タグ」が目に入るでしょう。
基本的に「文章タグ」は編集終了後(投稿前)に確認する箇所です。
- パーマリンク
- カテゴリ
- タグ
- アイキャッチ画像
- 抜粋文章
…などの投稿設定ができる場所ですので、投稿前に設定すればOKです。
 ユキチ
ユキチ気になってしまいがちだが、記事書き終えるまでノーターチでOK!
サイドバーのブロックタグは使用必須

先ほどはサイドバーの「文章タグ」は後回しと書きました。
次のポイントは「ブロック」タグです。
このアイテムはぜひ積極的に利用する癖をつけましょう。
個人的にはこのブロックタグが今回のブロックエディターで最も重要になると考えています。
ブロックタグを簡単に言うと…ブロック(行)自体を編集するための場所です。
 ユキチ
ユキチこの吹き出しも、上のオレンジ色の閃き枠もブロックタグから呼び起こした物だぜ!
- テキストサイズの変更
- テキスト色変更
- 背景色変更
- 囲み枠の設定
- リストデザインの変更
- 吹き出しの呼び出し(要設定)
- 画像サイズの設定
- 代替テキストの編集
などなど色々出来てしまうのです。
 通りすがりの人
通りすがりの人感覚で右側のブロックをいじればOKだね!
右サイドのブロックタグを上手に使用することで記事全体の見やすさが格段にアップします。
ブロック検索をすれば何でもできる!?
最後のポイント&できることは「ブロック検索」。
「ブロック検索」も上記で説明した「ブロックタグ」と同様の重要度となります。
 ユキチ
ユキチブロック検索は文章入力以外でやりたいことが何でもできちゃう?システムだぜ!!
これが本当に便利で開発者に感謝感謝のシステムなのです。

スペーサーの部分でも説明した「+マーク」を押すと「ブロック検索」のウィンドウが開きます。


下にスクロールしていくと、項目ごとに沢山のブロックアイテムを呼び出せます。
- スペーサー
- リスト
- 吹き出し
- Q&A
- 画像挿入
- 関連記事設定(内部・外部)
- SNS埋め込み
- デザインボタン
- 表示カラム変更
- Rinker設定
- 広告タグ
一部だけですが、便利な機能が目白押しなわけでブログを丁寧に書きたい人であれば絶対使用する箇所です。
↑こんな風に埋め込みもカンタンにできます。(PCで見れば2カラム表示になっています)
 ユキチ
ユキチあらかじめ吹き出し設定をすれば…
 通りすがりの人
通りすがりの人簡単に呼び出して使用できるよ
 ユキチ
ユキチ左&右から、吹き出しカラーや枠設定など色々できるぜ!
以上のように簡単には説明はしきれないですが、効率よくブロックエディターを理解したいところではありますが、「ブロック検索は」細かくチェックする必要があります。
ポイントを抑えればブロックエディターは簡単!
以上のようになりますが、ポイントを抑えればブロックエディターは簡単です。
CSS・HTML編集も面白みがありますが、プロじゃないとこの辺の編集は難しい所があります。
最初は慣れるのに時間がかかりますが、慣れてしまえば感覚で作れるエディターに惚れ込んでしまうでしょう。

ネット波動拳ではSWELLを使用しています。
特にブログのデザイン性の方向転換を考えていたり、新たにブログを作ってみようと考えている方は、きっと価格以上の恩恵を受けることにも繋がるだろうと考えています。
新時代を切り開くワードプレスブログテーマ「SWELL」のブロックテーマの使用のコツは理解できたでしょうか?参考になったら嬉しいです。



